Pada postingan kali ini saya akan membahas tentang tutorial bagaimana cara membuat desain website berbasis html dengan menggunakan media notepad++. Kata "website" mungkin sudah tidak asing lagi bagi kita para pengguna Internet. Website atau sering juga disingkat dengan sebutan Web adalah sebuah halaman yang berisi informasi yang dapat diakses melalui jaringan Internet di seluruh dunia.
Seiring meningkatnya pengguna Internet, semakin banyak juga orang yang membuat situs websitenya sendiri. Nah, sebenarnya untuk membangun sebuah halaman web itu dapat dilakukan dengan menggunakan aplikasi notepad ataupun notepad++ yang berbasis pada tag HTML (HyperText Markup Language). Tag HTML inilah yang dapat merancang tampilan halaman web itu sendiri. Lalu, apa sajakah elemen-elemen dasar HTML yang digunakan untuk membuat sebuah web? simak penjelasan berikut ini.
Tag Dasar HTML
Berikut ini adalah contoh Tag HTML yang paling dasar untuk membuat sebuah halaman web:
Langkah-langkah:
1. Pertama-tama buka aplikasi Notepad++, jika Anda belum punya aplikasinya bisa pakai notepad biasa
2. Setelah dibuka, silahkan salin kode di bawah ini ke dalam notepad.
Keterangan:
<body bgcolor='yellow' text='blue'> : Warna latar dan teks.
<h1></h1> : Tag Heading, selain itu ada juga h2, h3, h4, h5 dan h6.
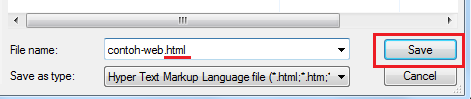
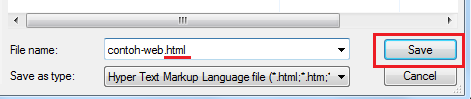
3. Jika sudah selesai, simpan file tersebut dalam format (.html), caranya klik menu File >> Save As >> Beri nama file >> Rubah format (.txt) menjadi (.html) >> Klik Save. Perhatikan gambar di bawah ini.

4. Sekarang Anda bisa melihat hasilnya dengan membuka file melalui browser seperti Mozilla Firefox, Google Chrome, Opera Browser, atau yang lainnya.
Langkah di atas merupakan cara yang sederhana dalam membangun halaman web, Anda pun bisa mengkreasikan tampilan halaman web Anda dengan menggunakan tag HTML pendukung lainnya.
Berikut Contoh Tag HTML-nya:
Seiring meningkatnya pengguna Internet, semakin banyak juga orang yang membuat situs websitenya sendiri. Nah, sebenarnya untuk membangun sebuah halaman web itu dapat dilakukan dengan menggunakan aplikasi notepad ataupun notepad++ yang berbasis pada tag HTML (HyperText Markup Language). Tag HTML inilah yang dapat merancang tampilan halaman web itu sendiri. Lalu, apa sajakah elemen-elemen dasar HTML yang digunakan untuk membuat sebuah web? simak penjelasan berikut ini.
Tag Dasar HTML
- <html> </html> : Jenis Dokumen
- <head> </head> : Bagian Header atau Atas Web.
- <title> </title> : Judul Halaman Web.
- <body> </body> : Bagian Body atau Isi Web.
Berikut ini adalah contoh Tag HTML yang paling dasar untuk membuat sebuah halaman web:
<html>Setelah Anda mengetahui dan mempelajari fungsi dari masing-masing tag dasar HTML, maka langkah selanjutnya Anda bisa mengaplikasikannya langsung untuk membuat website dengan menggunakan aplikasi Notepad++.
<head>
<title> Judul Halaman Web </title>
</head>
<body>
Isi / Konten Web
</body>
</html>
Langkah-langkah:
1. Pertama-tama buka aplikasi Notepad++, jika Anda belum punya aplikasinya bisa pakai notepad biasa
2. Setelah dibuka, silahkan salin kode di bawah ini ke dalam notepad.
<html>
<head>
<title> Web Simple </title>
</head>
<body bgcolor='yellow' text='blue'>
<h1>Andre</h1>
SMEKTI
</body>
</html>
Keterangan:
<body bgcolor='yellow' text='blue'> : Warna latar dan teks.
<h1></h1> : Tag Heading, selain itu ada juga h2, h3, h4, h5 dan h6.
3. Jika sudah selesai, simpan file tersebut dalam format (.html), caranya klik menu File >> Save As >> Beri nama file >> Rubah format (.txt) menjadi (.html) >> Klik Save. Perhatikan gambar di bawah ini.

4. Sekarang Anda bisa melihat hasilnya dengan membuka file melalui browser seperti Mozilla Firefox, Google Chrome, Opera Browser, atau yang lainnya.
Langkah di atas merupakan cara yang sederhana dalam membangun halaman web, Anda pun bisa mengkreasikan tampilan halaman web Anda dengan menggunakan tag HTML pendukung lainnya.
Berikut Contoh Tag HTML-nya:
<html>Keterangan:
<head>
<title>Web Simple </title>
</head>
<body bgcolor='yellow' text='blue'>
<center>
<font face=arial size=6 color=red>
<b>Web Simplle.<br>
<font face=calibri size=4 color=green>
<i><marquee scrollamount=15>Smekti</marquee></i>
<hr>
| <a href="#">MENU 1</a>
| <a href="#">MENU 2</a>
| <a href="#">MENU 3</a>
| <a href="#">MENU 4</a> |
<hr>
<font face=arial size=3 color=black>
Selamat datang di Website pertamaku.. <br><br>
<img src="andre.jpg"/>
<p>Perkenalkan nama saya andre</p>
<p>Saya menempuh pendidikan kelas 10 SMK jurusan Teknik Komputer Jaringan (TKJ).</p>
<p>Hobi saya adalah bermain bola.</p>
<font face=calibri size=4 color=blue>
<u>Follow Saya:</u>
</center>
</body>
</html>
- <body bgcolor='yellow' text='blue'> : Warna latar dan teks.
- <center> </center> : membuat konten berada di tengah.
- <font face=arial size=6 color=red> : mengubah tampilan, ukuran dan warna teks.
- <b> </b> : agar teks menjadi tebal.
- <i> </i> : agar teks menjadi miring.
- <u> </u> : menggaris-bawahi teks.
- <marquee scrollamount=15>Berbagi Itu Indah</marquee> : membuat konten (menjadi bergerak. Angka 15 adalah kecepatan gerak dari konten, semakin besar angka maka semakin cepat konten bergerak.
- <hr> : membuat garis horizontal.
- <br> : membuat baris baru atau enter.
- <img src="harish.jpg"/> : memasukkan gambar. Untuk memasukkan gambar Anda harus meletakkan file gambar pada folder yang sama dengan file html tersebut dan kemudian masukkan nama file gambar beserta formatnya seperti pada contoh.
- <p> </p> : membuat paragraf baru.
- <li> </li> : membuat list atau daftar.
Ok sekian dulu broo...semoga bermanfaat ya...maaf kalo kurang
No comments:
Post a Comment